Introducing Quizco: Quiz Builder + Assessment Tool
Make a category for your niche
Introducing Quizco, It's a Quiz Builder and Assessment Tool for people/teachers to try and test out their set of questions for their audience. Not only you can create quizzes for your audience but also participate in quizzes provided by other creators.
This is my submission for Netlify x Hashnode Hackathon 🔥.
Inspiration
As everything went online in the past few years, be it education in schools or colleges. All the tests and exams in colleges were taken in google forms or in some similar manner. And I did not like that, so I wanted to make a solution to cater for that and that is how Quizco was born.
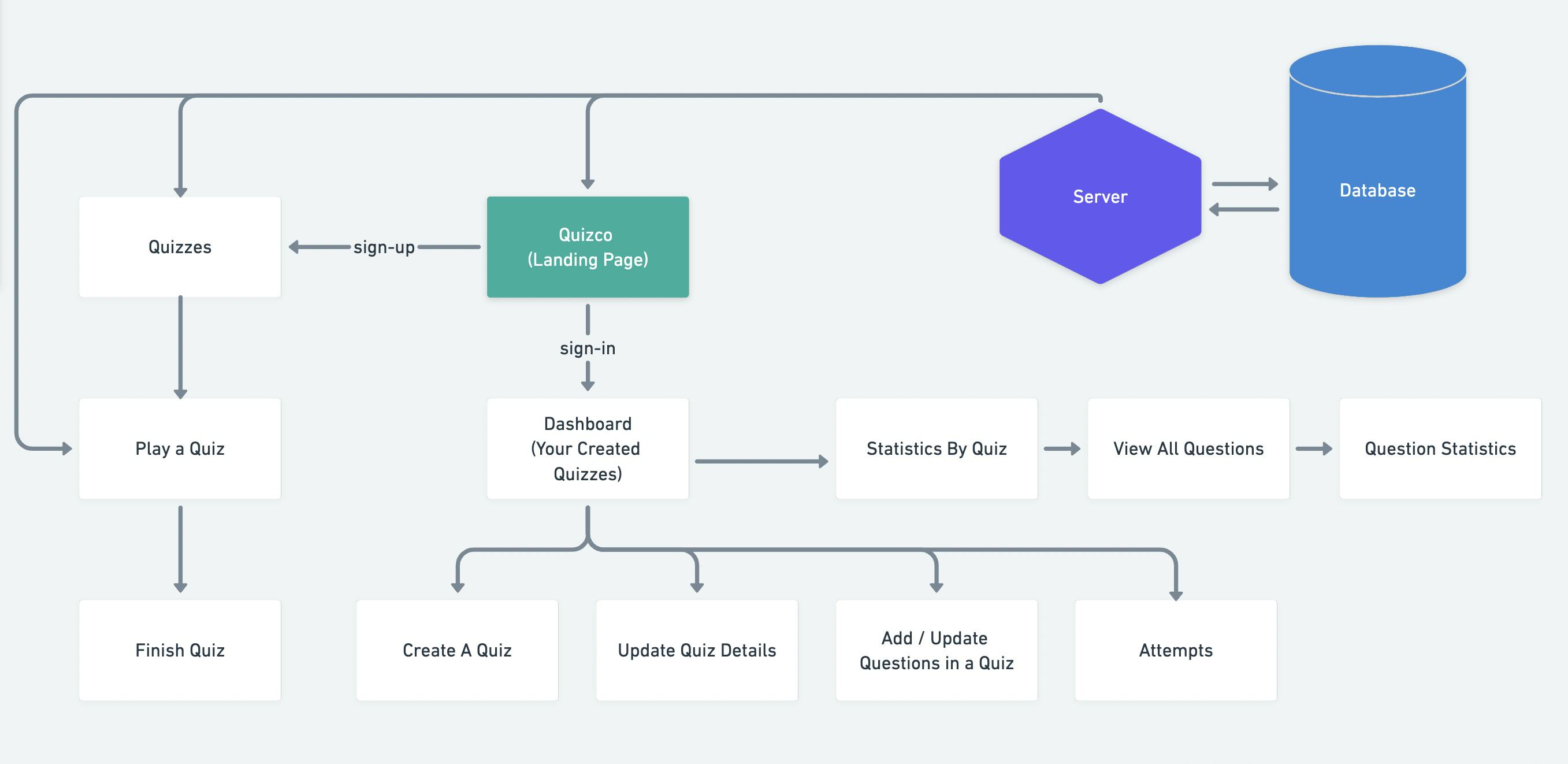
Application Workflow

🛠 Tech Stack (MERN)
Frontend
- React
- Clerk (Authentication)
- React Query (API Requests)
- Formik & Yup (Form Validation & Submission)
Backend
- Node
- Clerk (Clerk SDK for Node)
- MongoDB (NoSQL Database)
- Express
🦾 Building Quizco
- Boiler Plate [Node, React]
- Setup: Eslint, Prettier
- MongoDB Data Modeling
- Setting up Middlewares
- Client-Side Routing
- Added CORS.
- Routes Structure
- Defining Controllers
- Did the above steps multiple times.
- Components, React Query setup, API endpoints, and Integrations.
- Handle Quiz Play Logic
- State Handling
- Finishing Touch -: Landing Page
Screens:
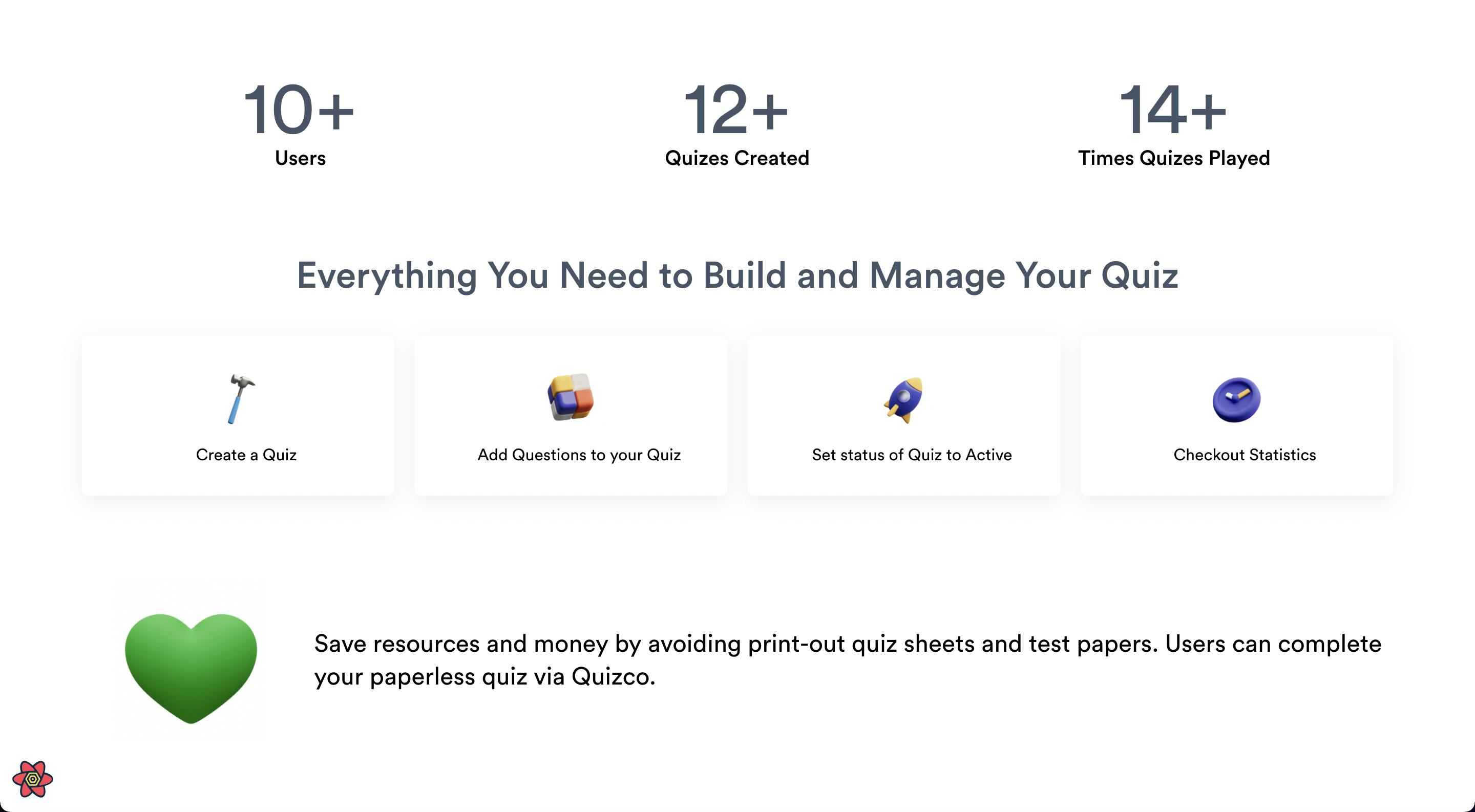
Landing Page: Kept it short but informative.


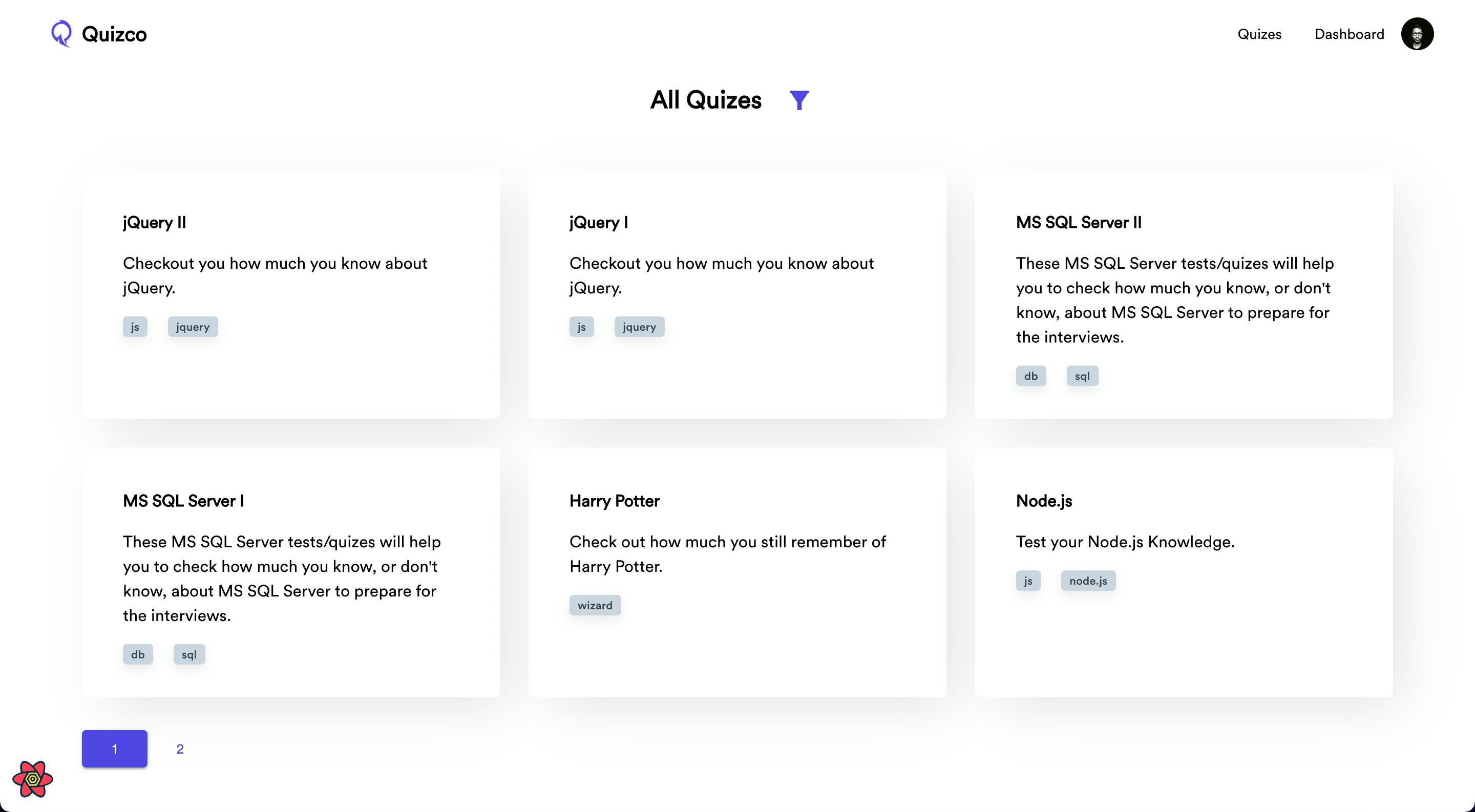
Quizzes Page:
A page where you can find quizzes curated for you by the community. From here, you can also go ahead and create your own set of questions and share them with your peers. In case, you are looking for a specific quiz you can filter them based on tags. Each quiz comes with tags to help you build a community around your niche. To view it all, use pagination to navigate through all the lists.

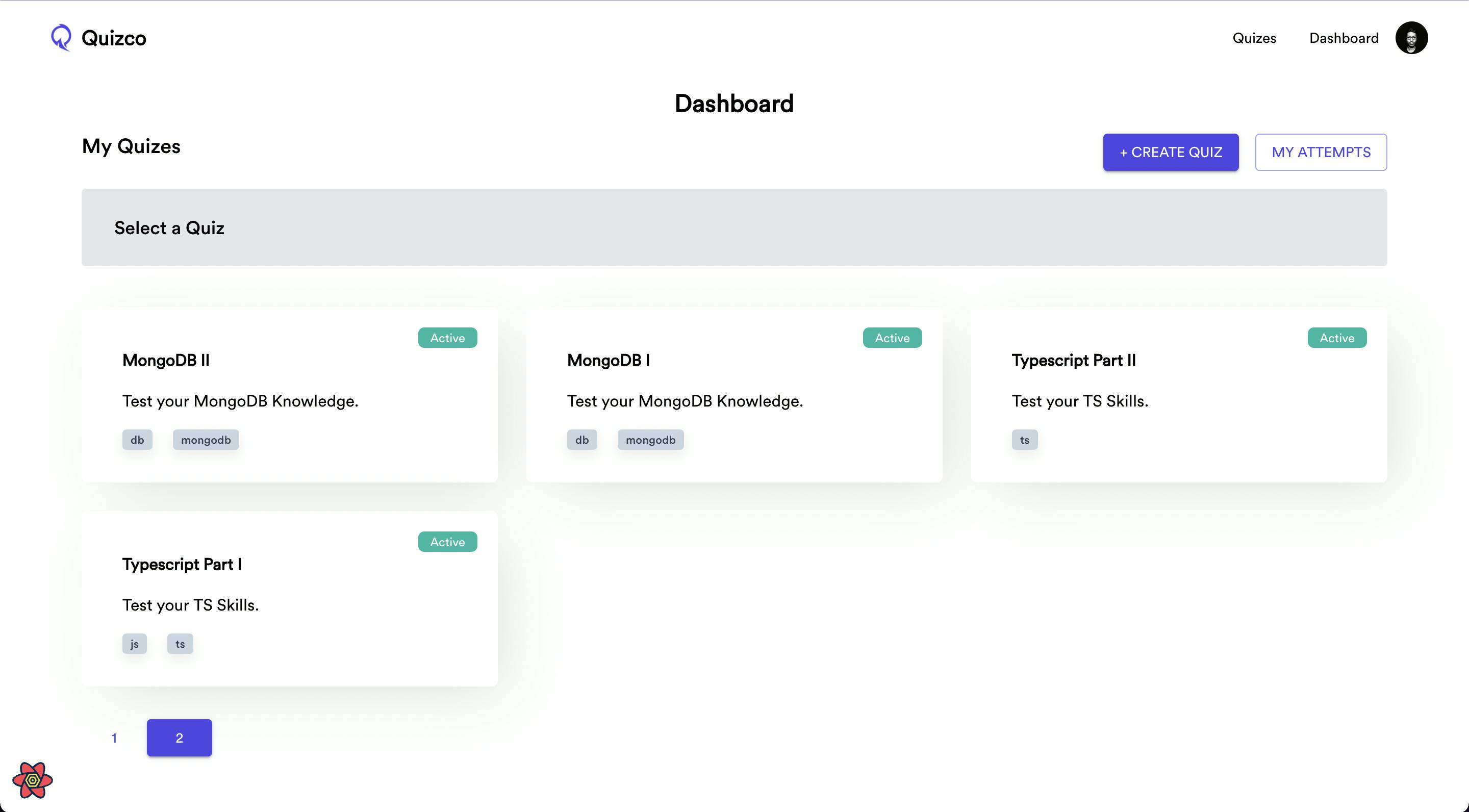
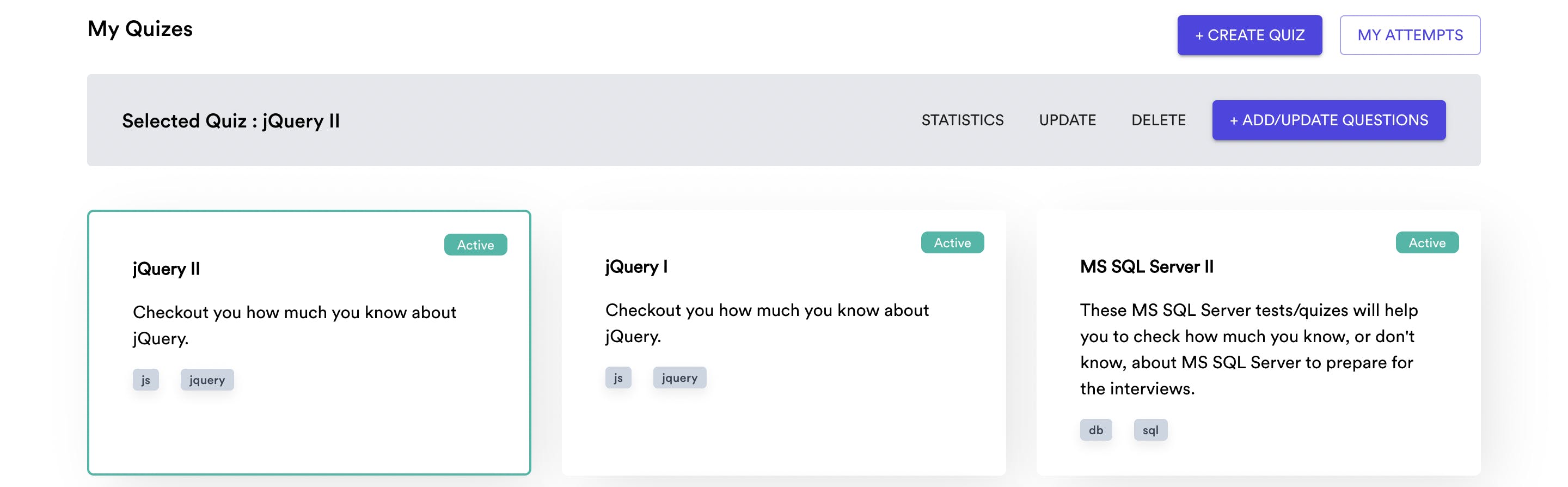
Dashboard Page:
As a Quizco creator, this is the place for you to keep track of your work. For every quiz, there are options to view statistics, update details of your quiz, add/update questions or deletion. It is also where you can keep track of your attempts at other creators' work. Keep creating and have fun.
You can also create a quiz and view your responses to attempted quizzes.


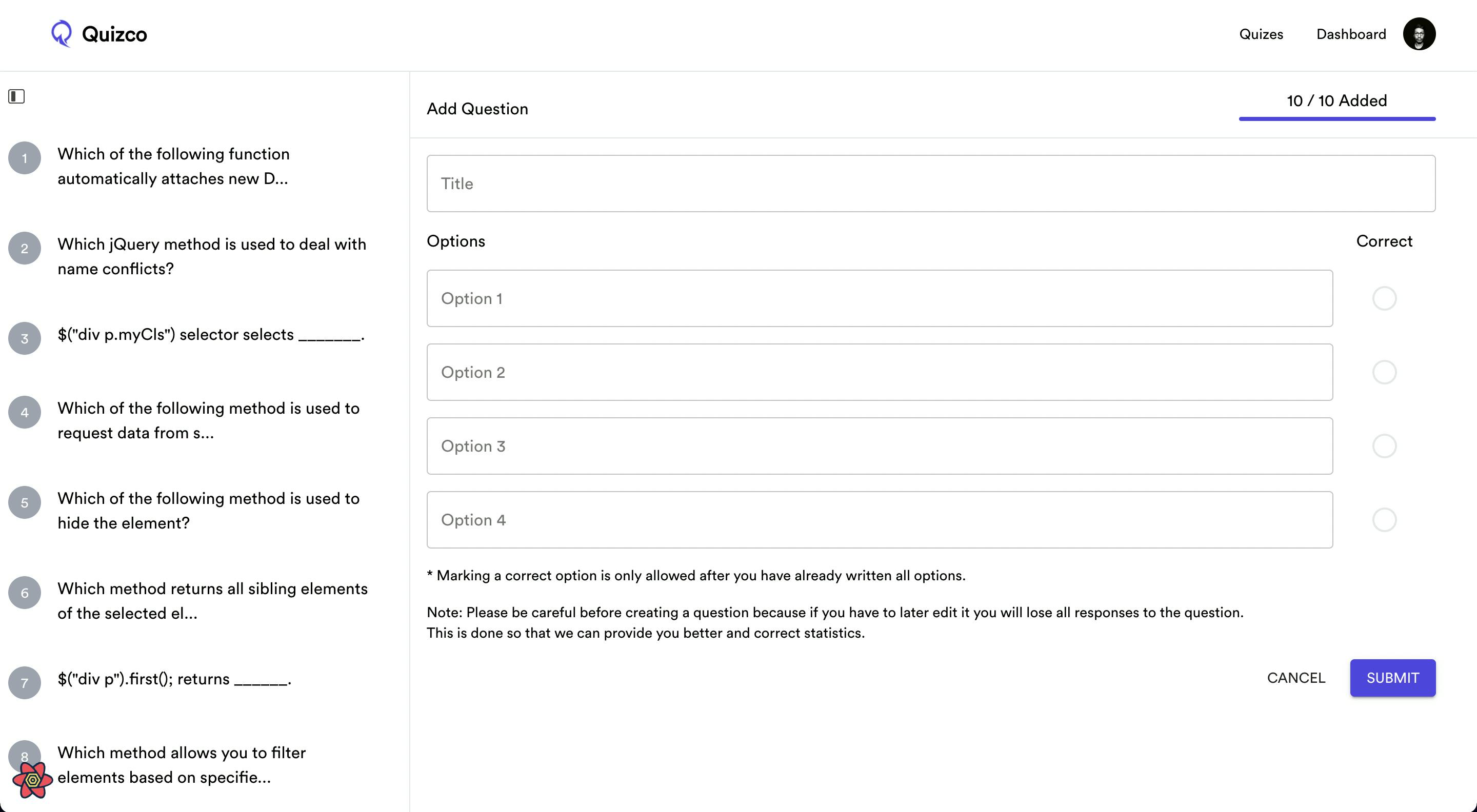
Add/Update Questions:
With a broader view to your disposal, add new questions and replace previous ones easily as per your understanding.

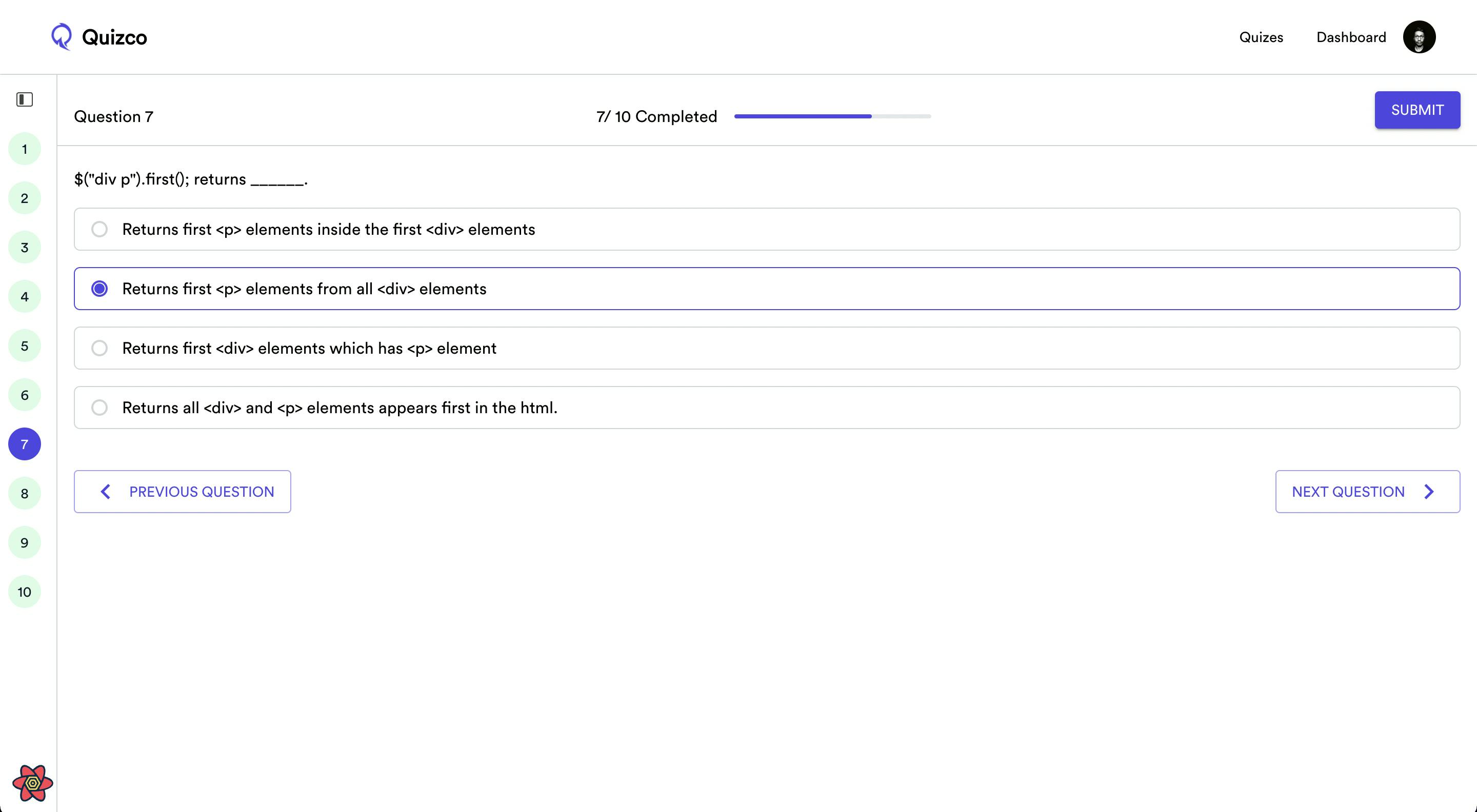
Player Screen:
Only first attempts to a quiz are recorded for a user..
You can mark your response (you can even change your response before submitting the quiz) and traverse using pagination buttons or the question numbers in the sidebar.

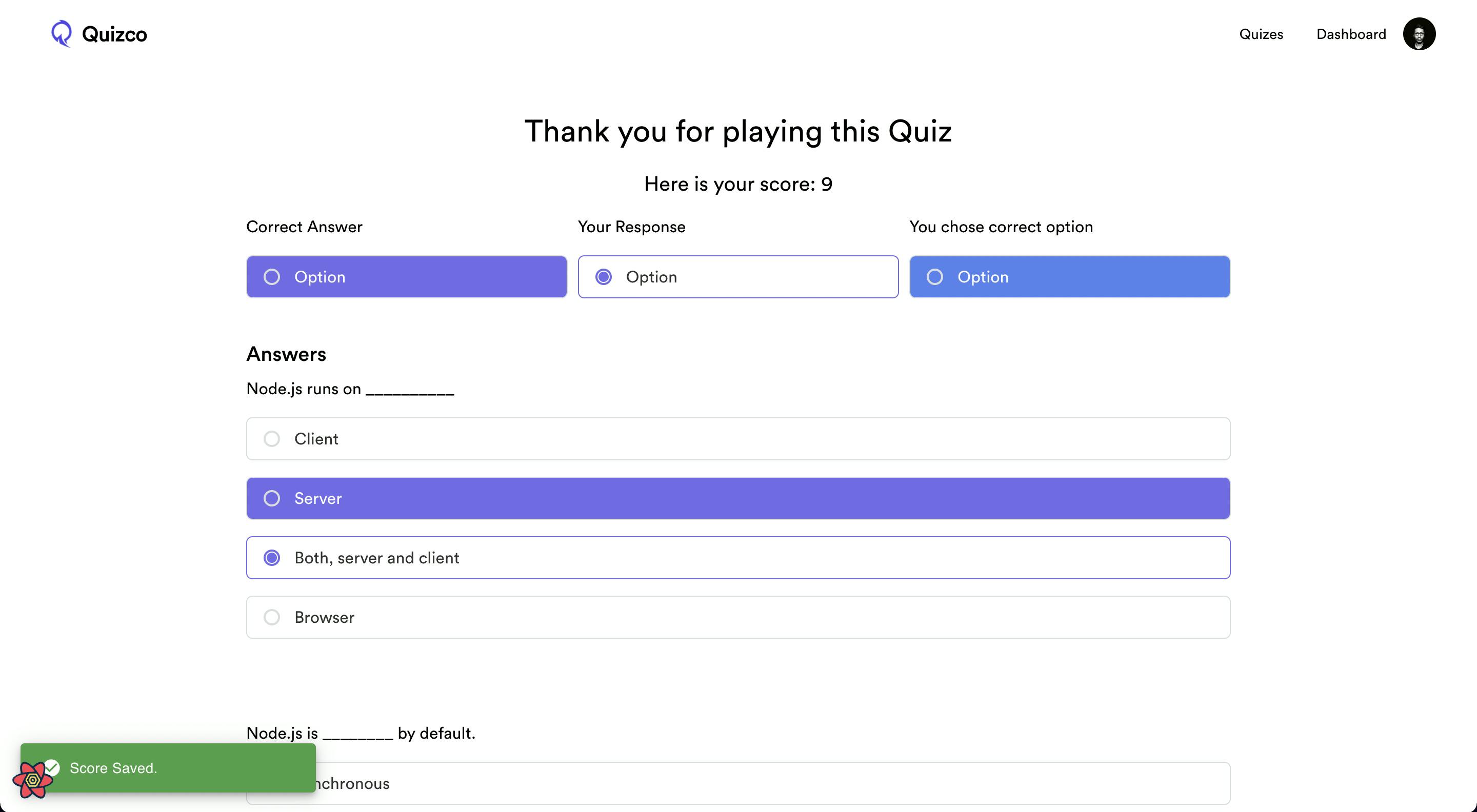
After you submit a quiz you are shown all the answers.

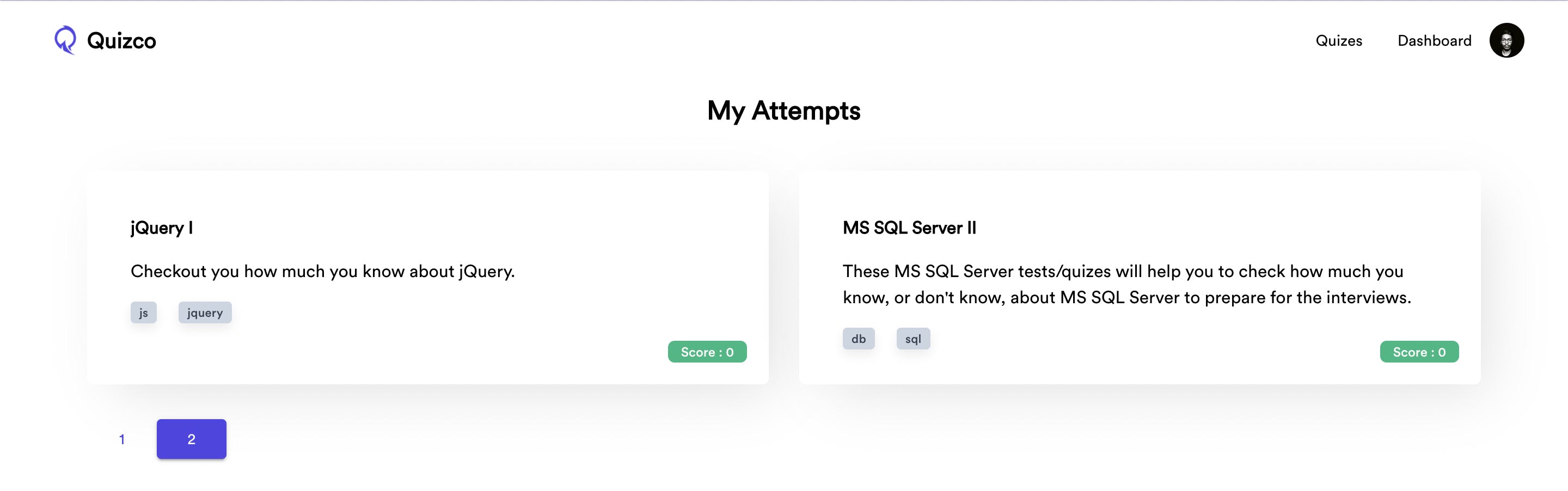
Attempts Screen:
As a user, you don't have to worry about your history in Quizco, we have got you. Attempt as many quizzes as you like, make as many you want. All of your attempts are saved with us. Good luck!

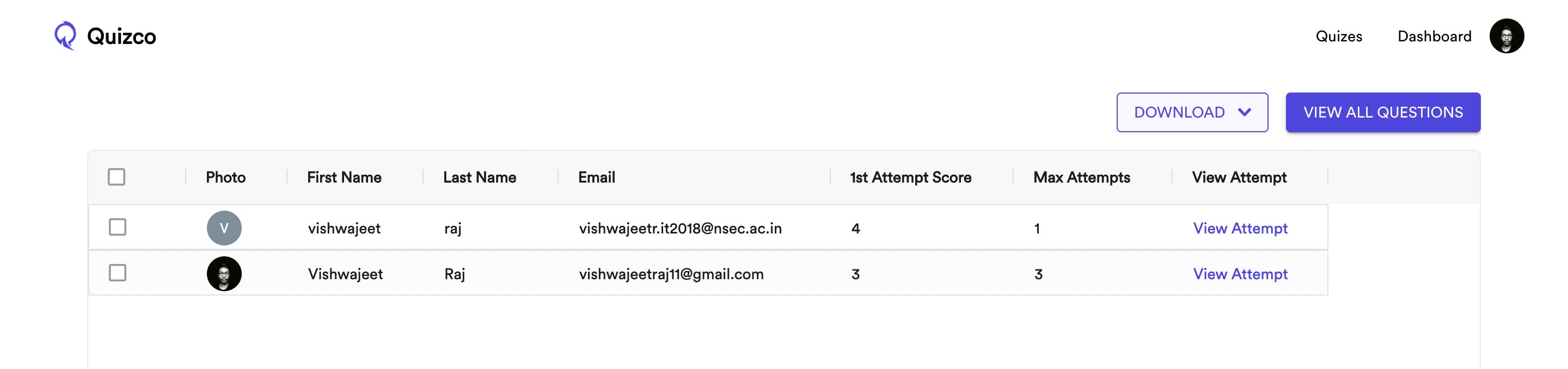
Statistics Screen:
Statistics Page is where you'll be able to check and keep a track of your quizzes. From who to how we cover it all. And do not worry, if you need to change questions after hosting it live. We will be updating the report accordingly so that you are clear with your data. Moreover, Quizco lets you download the report in Excel, CSV, and PDF format as well.

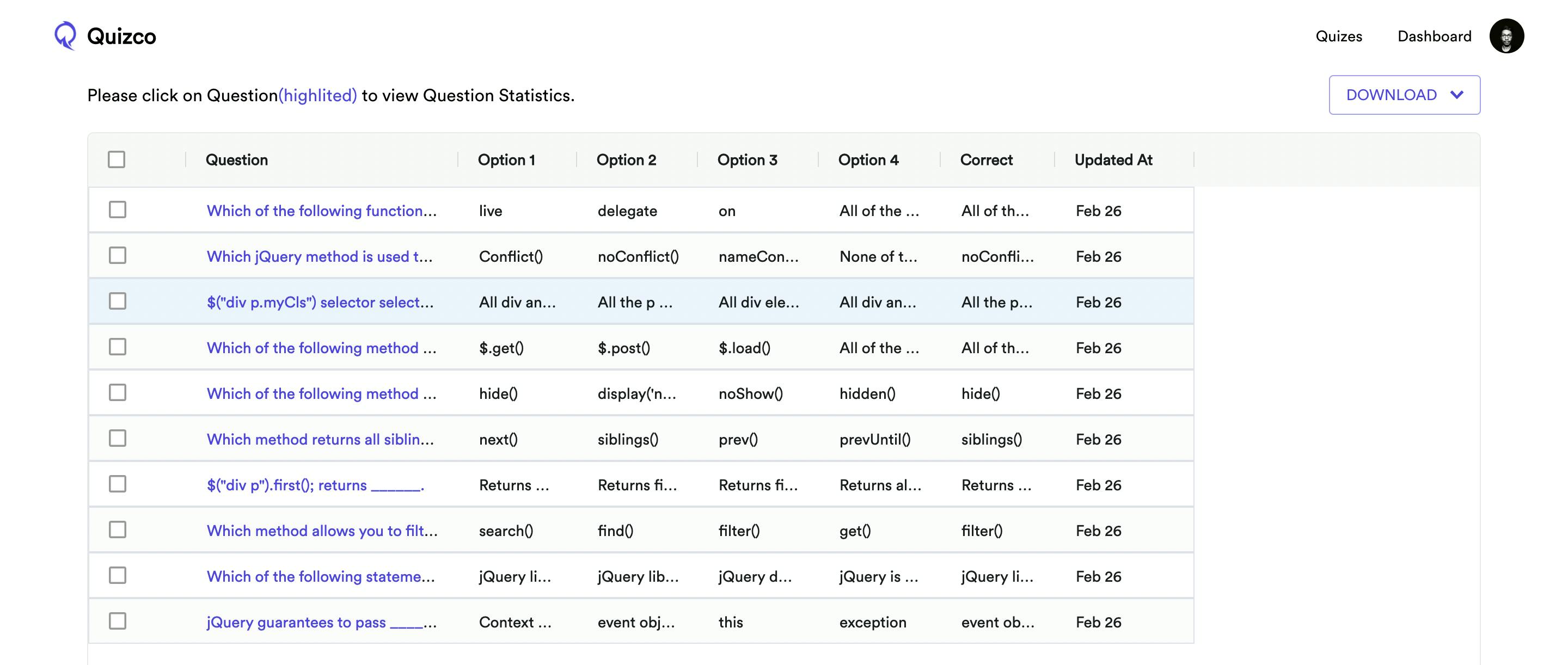
View All Questions Screen:
As an overview, you the Quiz Creator will be able to see all of your questions and check individual reports for every single one of them.
And the best part, download them for future references.

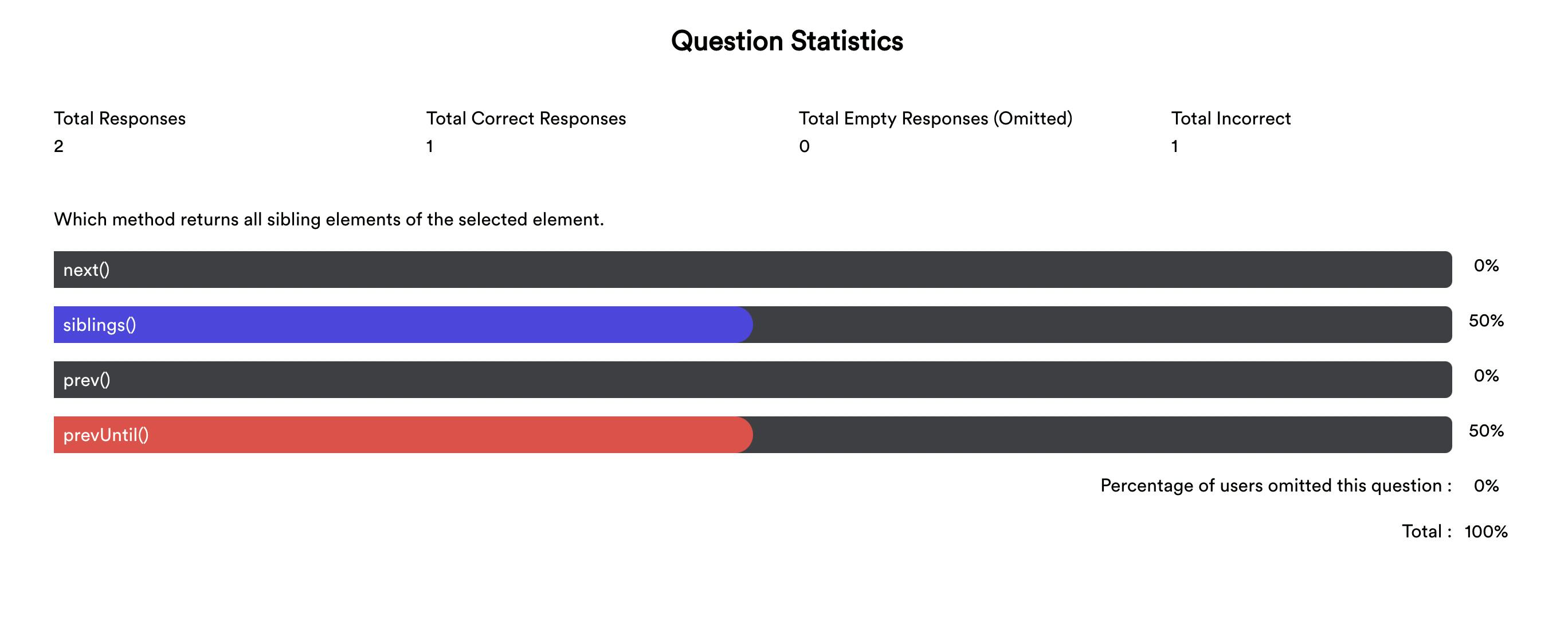
Question Statistics Screen:
Here you can see the frequency of responses from all first attempts of users for a question in a quiz.

Live
Finally, here is a demo showing the entire app rundown.
Live: quizco-app.netlify.app
Frontend: github.com/vishwajeetraj11/quizco-frontend
Backend: github.com/vishwajeetraj11/quizco-backend
🍾 Deployment
Frontend: Netlify Backend: Heroku
🎁 Key Takeaways.
- MongoDB Aggregations.
- Improving upon my Typescript implementation.
- Handling Complete Global State with only React Query.
- Working with Clerk in MERN Stack.
- Exporting Excel, PDF, CSV, and working with AG Grid.
🔮 Future Scope
- Implement Infinite Scroll (Quizzes).
- Flag a question (if it's wrong).
- Add More filters (top 5 quizzes, sort by questions count, attempts count, etc).
Helpful Resources:
I invite you to be a creator and have fun. While you are at it, let us know your experiences and suggestions. Your audience awaits.