Expensasaurus: [Appwrite](appwrite.io) [hashnode](hashnode.com) Hackathon
Description of the Project
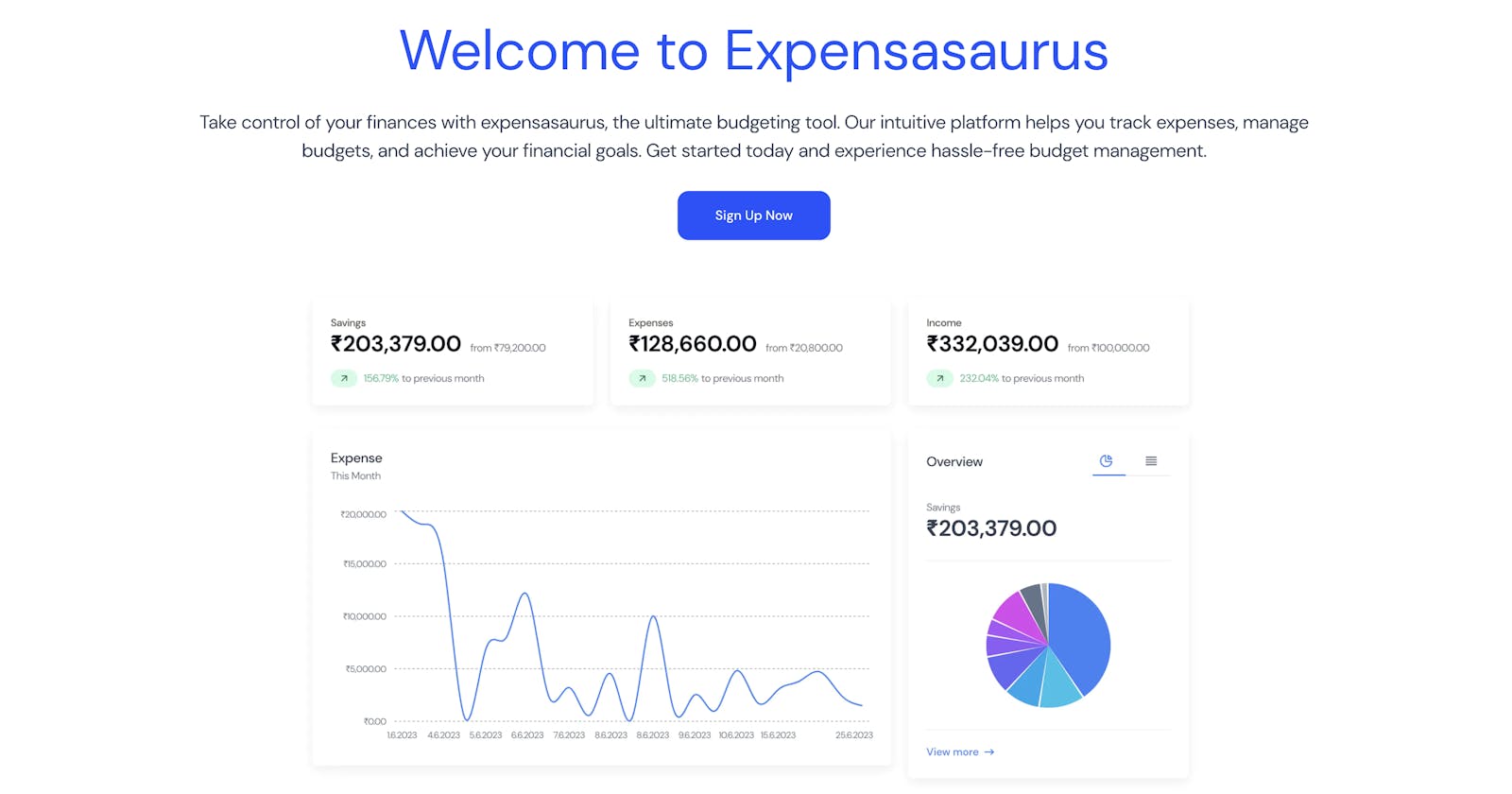
Expensasaurus is a user-friendly and intuitive expense-tracking and budgeting application designed to empower individuals and businesses alike. With its comprehensive features and seamless interface, you can take control of your finances and make informed decisions with ease.
This is my submission for the Appwrite x Hashnode Hackathon 🔥.
Inspiration:
The inspiration behind building this project from the realization that many existing financial analytics solutions come with a hefty price tag, making it inaccessible for most individuals and businesses.
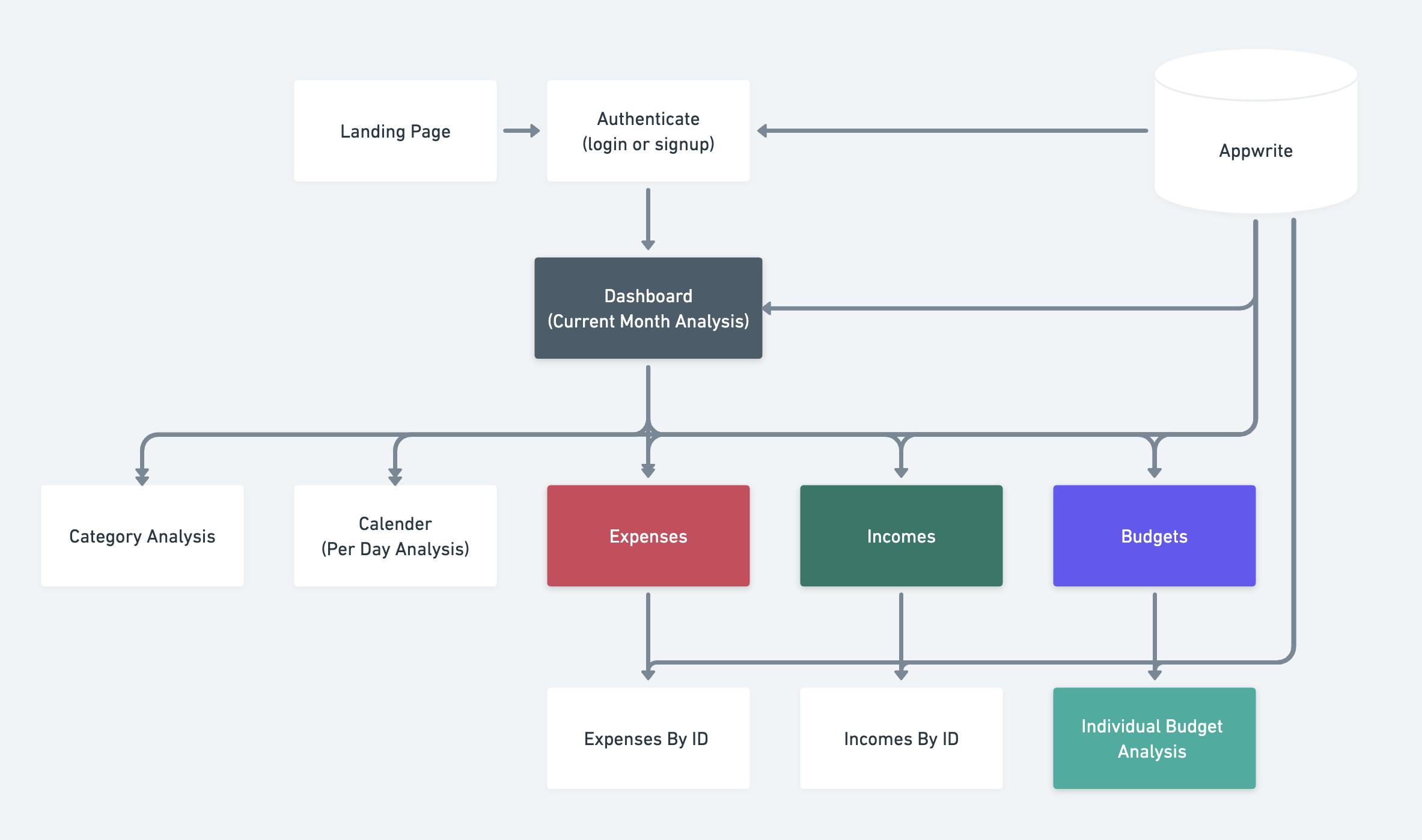
Application Workflow:

🧐 How does it work?
Create an Account:
Log & Track your expenses and income.
Add Expenses and Incomes
Monitor Your Budget:
Get an overview of your spending habits with charts and graphs.
Plan Ahead:
Make informed financial decisions and set savings goals.
Anytime, Anywhere Access:
Access your finances on the web or mobile.
Features

Intuitive Expense Tracking: Expensasaurus offers a user-friendly interface that allows you to effortlessly track your expenses. With just a few clicks, you can record your spending, categorize transactions, and add detailed descriptions. Say goodbye to the hassle of manual expense logging and let Expensasaurus do the work for you.
Comprehensive Budget Management: Take control of your finances with the budget management feature. Set monthly spending limits for different categories such as food, transportation, entertainment, and more.
Smart Insights and Analytics: Gain valuable financial intelligence with interactive charts and graphs that visualize your spending patterns. Identify trends, understand where your money goes, and make data-driven decisions to optimize your budget.
Transaction Categorization and Filtering: Efficiently manage your expenses with transaction categorization and filtering capabilities. Easily group transactions by category, date, or custom tags, making it effortless to search and analyze specific spending patterns. Stay organized and retrieve information with ease whenever you need it.
Routes and their description
Home ("/"):
The landing page of Expensasaurus provides an overview of the application and its key features.

Login ("/login"):
Allows users to log in to their Expensasaurus account, providing secure access to their expense data.
Signup ("/signup"):
Enables new users to create an account and join Expensasaurus.
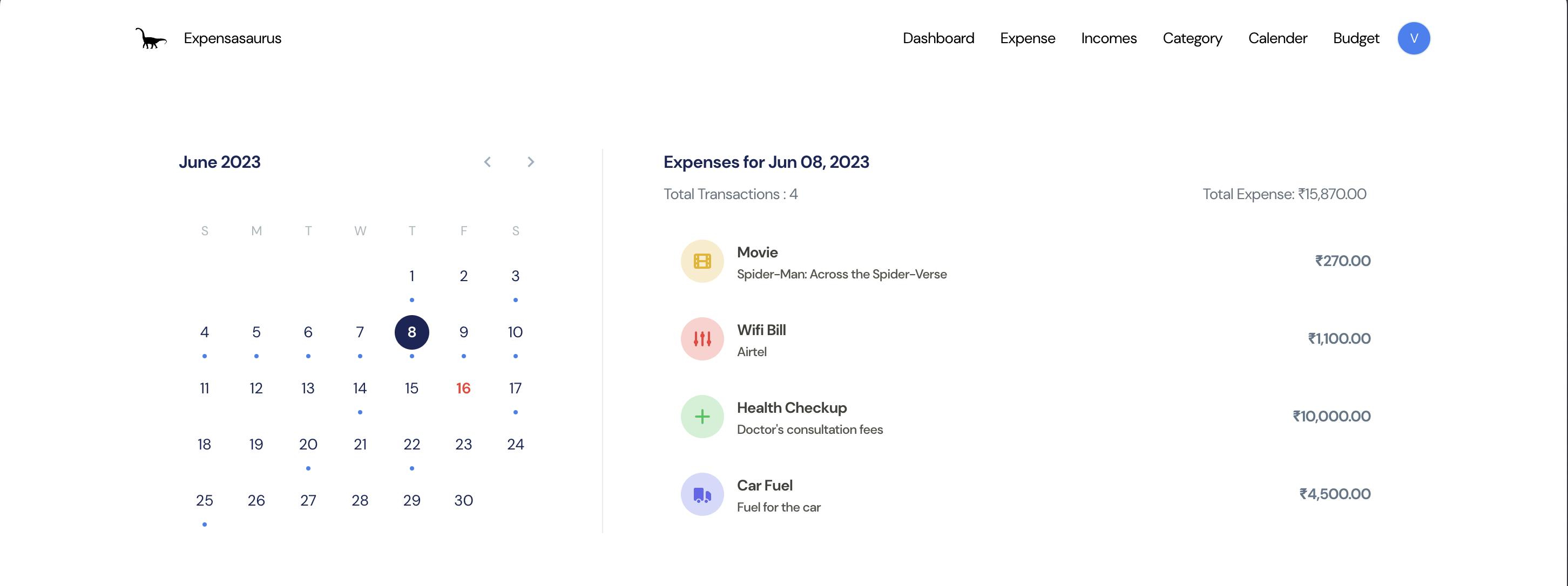
Calendar ("/calendar"):

Provides a calendar interface where users can select a specific date to view their expenses for that day.
Categories ("/categories"):

Displays a breakdown of expenses by different categories, allowing users to analyze their spending patterns and view graphs representing category-wise expenses.
Expenses ("/expenses"):

Offers a comprehensive filtering and sorting interface for searching and managing expenses. Users can apply various filters and sort options to find specific transactions.
Incomes ("/incomes"):
Provides a platform for managing income transactions. Users can track their sources of income, categorize them, and view income-related analytics.
Budgets ("/budgets"):

Allows users to view all allocated budgets with few details such as duration, budget amount, and a link to individual budget.
Income Details ("/incomes/:id"):
Displays detailed information about an individual income transaction, including its category, date, amount, and any additional notes.
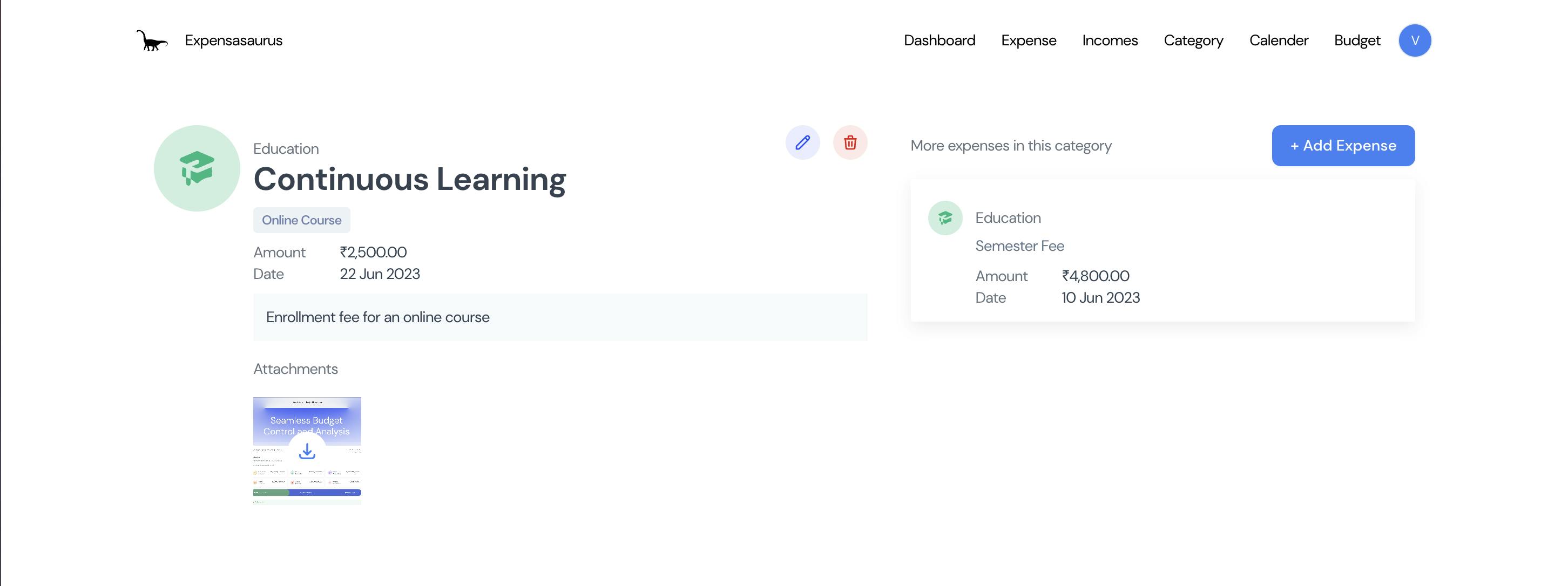
Expense Details ("/expenses/:id"):

Shows detailed information about an individual expense transaction, including its category, date, amount, and any additional notes.
Budget Details ("/budgets/:id"):

Provides a comprehensive analysis of an individual budget, including category-wise spending, budget limits, progress tracking, and graphical representation of spending vs. budget.
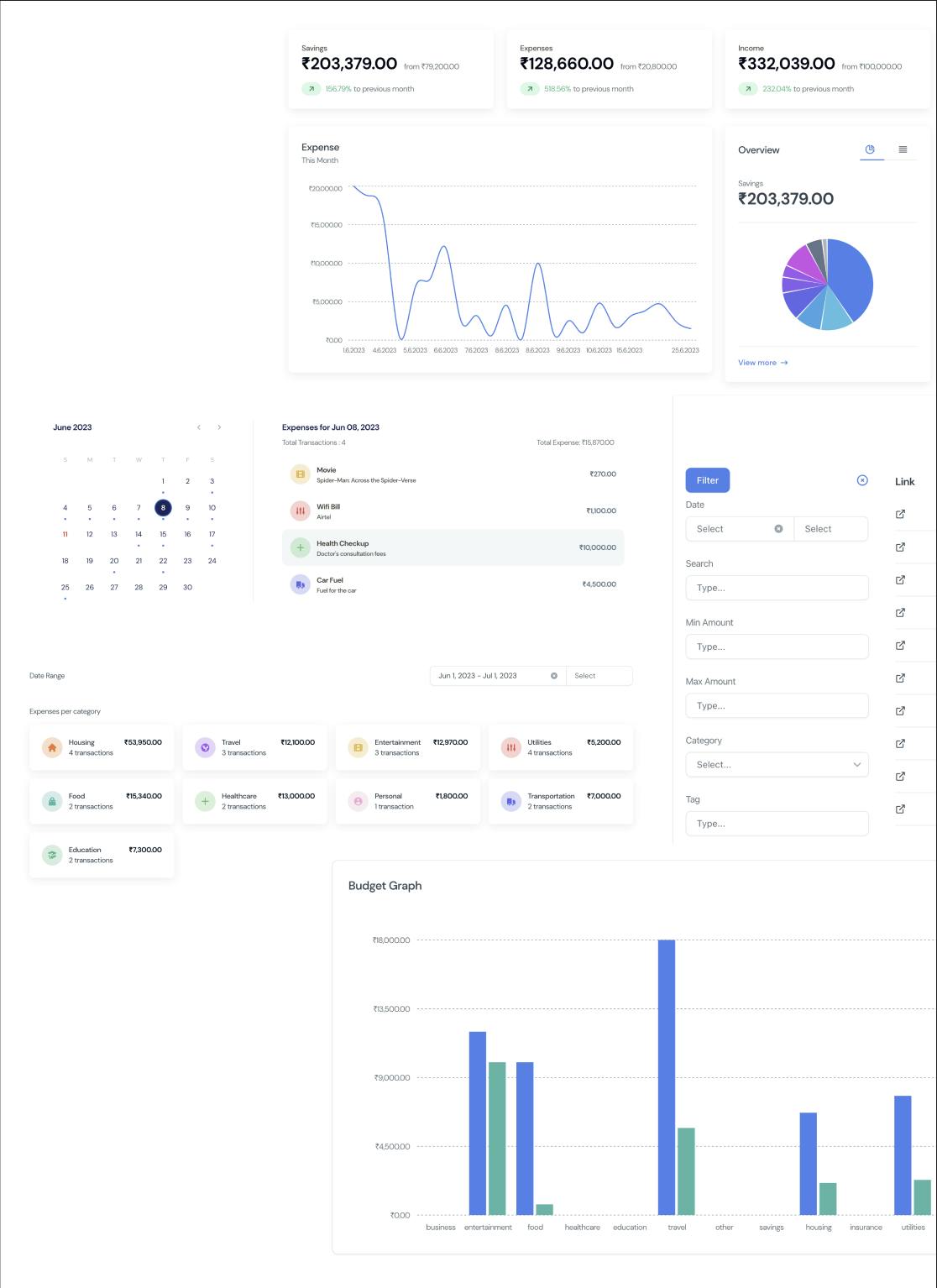
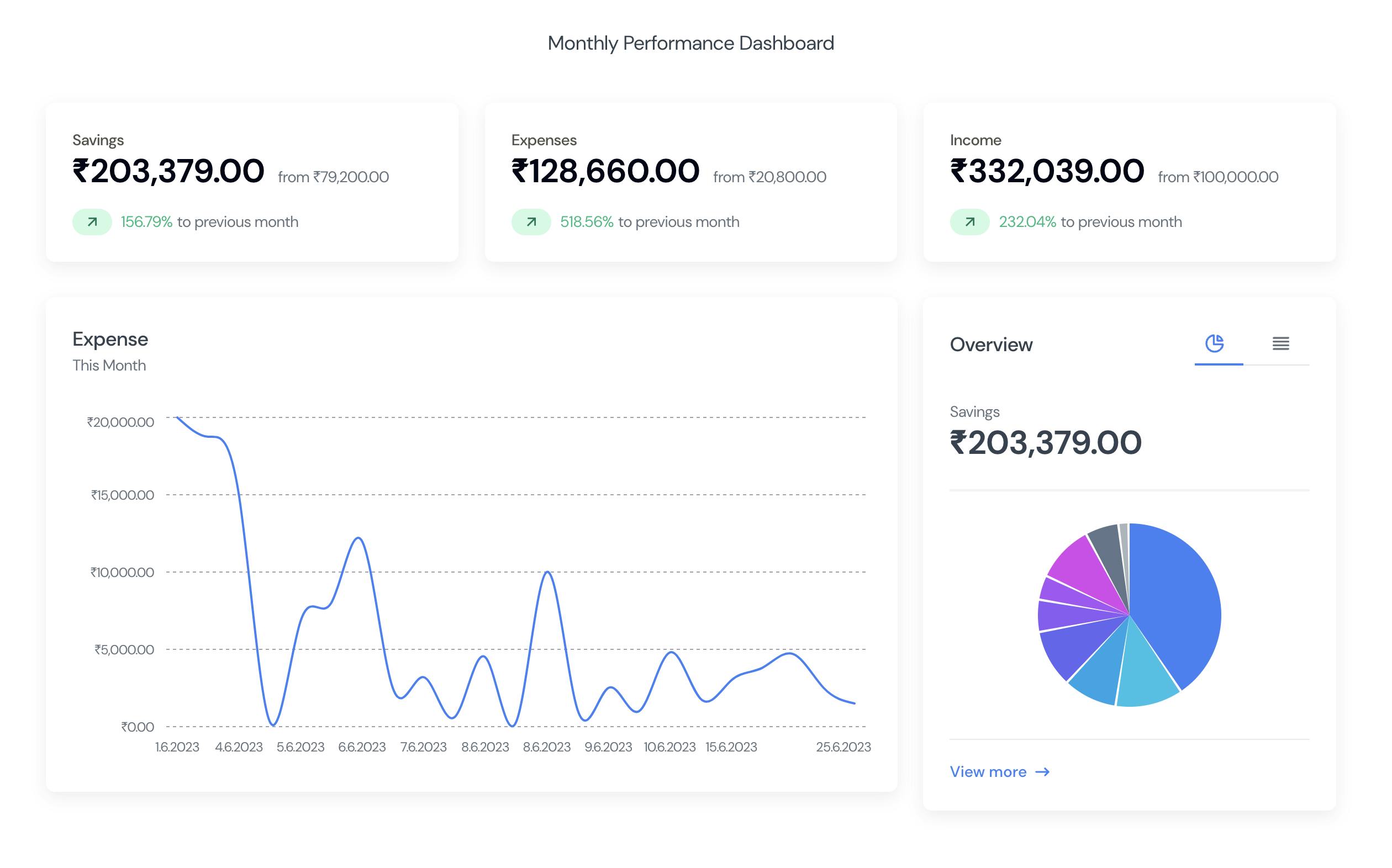
Dashboard ("/dashboard"):

Offers an overview of the user's financial status, including total savings, total expenses, and total income for the current month. Provides visual representations such as pie charts and line graphs to illustrate spending patterns and trends.
🛠 Tech Stack
Next.js
Appwrite
Authentication - Github Auth and Email + Password Auth.
Database - storing (expenses, incomes, budgets)
Storage - uploading receipts for expenses
Libraries
These libraries helped in the faster development of the application.
Appwrite: https://www.npmjs.com/package/appwrite
Tremor : https://www.tremor.so/
React Query: https://tanstack.com/query/v3/
TanStack Table: https://tanstack.com/table/v8
Sonner (Toast Library): https://sonner.emilkowal.ski/
Challenges
Since my application uses a lot of aggregation-related logic and Appwrite doesn't yet support that. Had to write all those calculations on the client side.
Thoughts on Appwrite
I like how we have a dashboard for everything we need from the Backend such as authentication, database, functions, storage, and an overview. This makes it easy to work on any application more like plug and play.
🎊 Live
Website: https://expensasaurus.vercel.app/
Public Code Repo:
Github: https://github.com/vishwajeetraj11/expensasaurus
Demo Link:
🍾 Deployment
- Vercel
🔮 Future Scope
Add Donut Chart for per-day expenses.
Add Transaction count analysis for per day, per week, per month.
Add Support for monthly analysis for all months.
Add Notifications for a budget exceeding.
Expense/Income Import and Export.
Using JSON objects for people who don't want their spending to be available online. It would work as the user provides JSON and using that JSON all analytics to the user on the client side.
Thank you Appwrite (https://appwrite.io) and Hashnode (https://hashnode.com) for giving me this opportunity.