So, before we start here is a brief introduction about me. I am Vishwajeet Raj, MERN Stack Web Developer. Passionate about bringing minimalistic Designs to Life. I started as a Designer for DSC NSEC and GDG Kolkata. Currently, I am a Freelance Web Developer.
So, why do we need variables?
Think about it, would programming make any sense if there were no variables. There would be no container to receive data from an API, contain calculated data, no data structures, etc.
Variables play a pivotal part in programming.
They are containers that store data.
Coming to JavaScript Variables.
There are 3 keywords that are used to declare variables in JavaScript which you need to keep in mind.
- var
- let
- const
Understanding Variables declared with the var keyword:
- Scope: Function Scoped
Now, what do I mean by function scoped?
What do I even mean by scope?
Scope in programming means the accessibility of the variable within a block of code (The code wrapped inside curly brackets {} ).
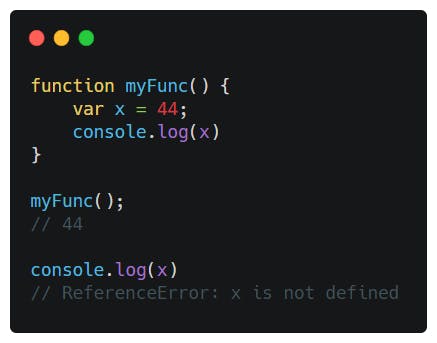
By function scoped I mean the variable is not accessible outside the function.
If a variable is created inside a function and you try to log in outside the function it won't work.
You get a Reference Error: (variable name) is not defined.

Variables declared with var keyword are function scoped.
- Can be updated and redeclared.
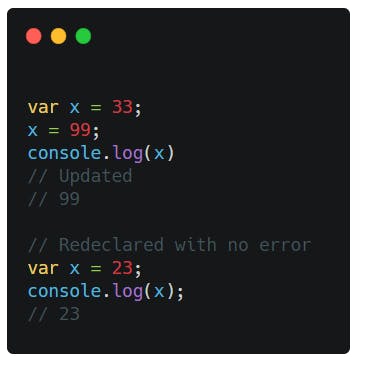
You can update these variables with new values. You can actually redeclare these variables, yes you heard it right.

Variable declared with var can be redeclared and reassigned.
- Hoisting
These variables are hoisted to the top of their scope and are initialized with undefined.
Hoisting is a really big topic on its own. I am not exploring it deeply here.
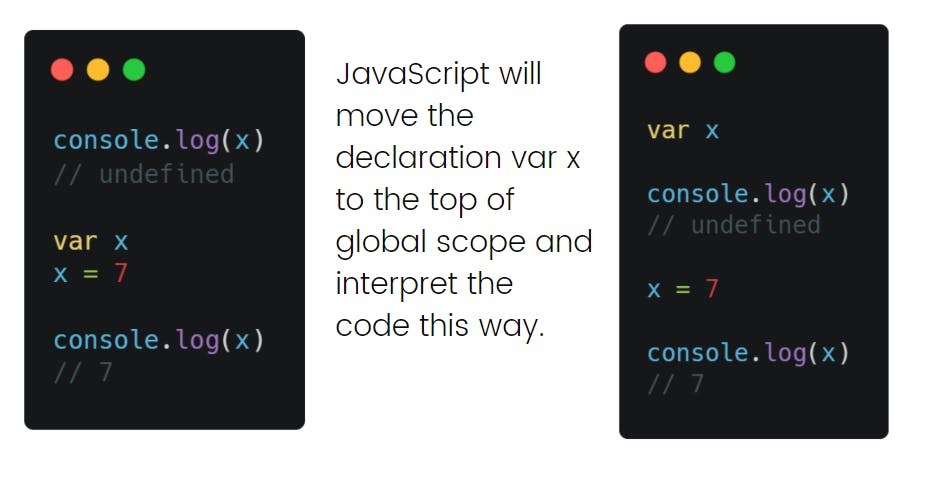
Hoisting means all the variables and the function declarations are moved to the top of their scope. However, there is no actual movement of code.
If the variable is accessed before the declaration, it evaluates to undefined. Suppose x is accessed before declaration with var.

Hoisting explained for variables declared with var keyword.
Understanding Variables declared with the let keyword:
- Scope: Block Scoped
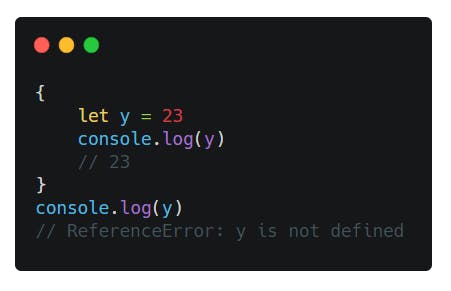
Variables declared with let keyword are block-scoped ( code inside curly brackets {} ) and not accessible outside that block of code.

Variables declared with let keyword are block-scoped.
- Can be updated but not redeclared within its scope.
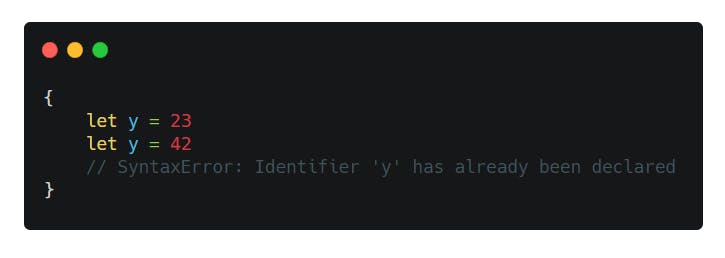
You can update these variables with new values. You cannot redeclare these variables, within the same scope.
You try to redeclare, you get an error.

- Hoisted to the top of their scope but are not initialized.
These variables are hoisted but not initialized not even with undefined.

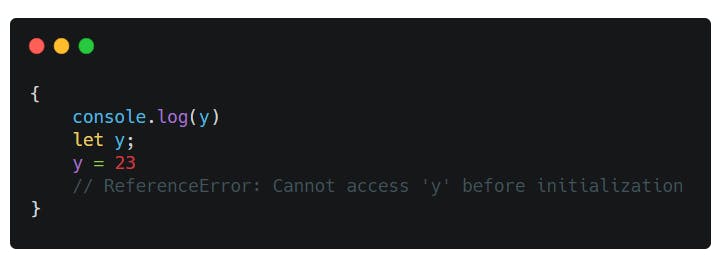
Variables declared with let are hoisted to the top of their scope but are not initialized.
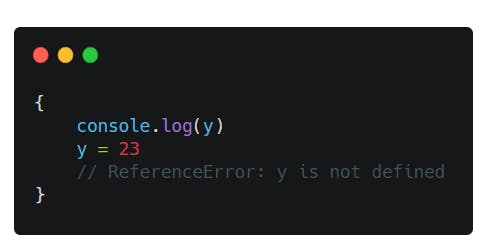
Here is proof that JavaScript actually hoists the let variables. In the below code snippet, you can see that the ReferenceError doesn't say cannot access 'variable name' before initialization because it hasn't been declared. If it's declared as the above code snippet. You get the detailed error message "Cannot access 'variable name' before initialization".
 Accessing variables without declaring them.
Accessing variables without declaring them.
Understanding Variables declared with the const keyword.
- Scope: Block Scoped
I think I've already written about blocked scoped the same applies here. It can't be accessed outside of the scope it's declared within.
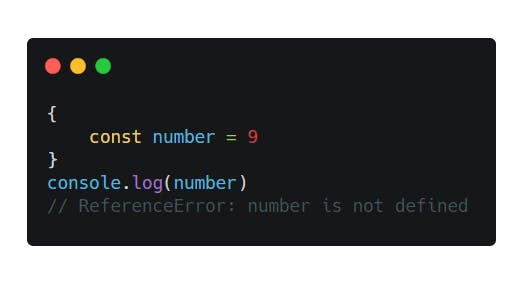
 Example of const variables being blocked scope.
Example of const variables being blocked scope.
2. Cannot be updated or redeclared within its scope.
The variables declared with the const keyword cannot be updated or redeclared because const declaration creates a read-only reference to a value.
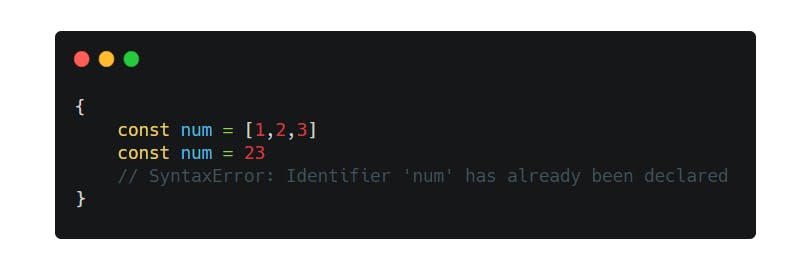
 Redeclaring variables declared with const keywords.
Redeclaring variables declared with const keywords.
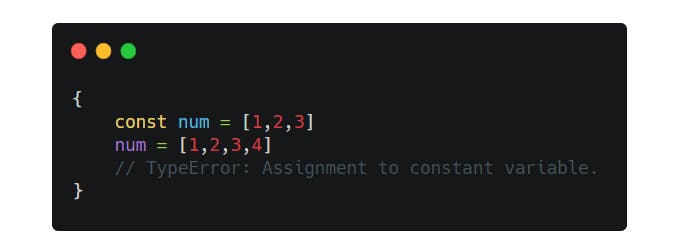
 Updating variables declared with the const keyword.
Updating variables declared with the const keyword.
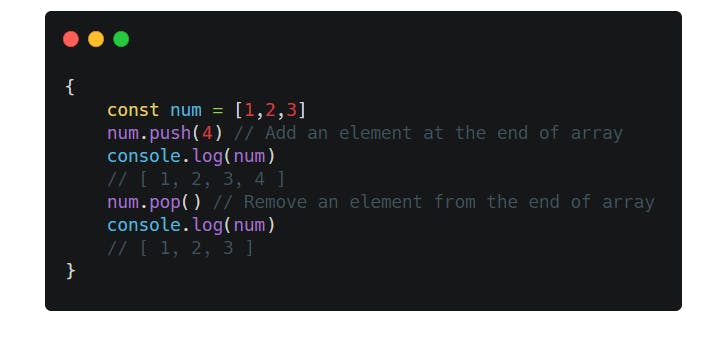
In case where the content is an object or array, this means the object's contents (e.g., its properties) can be changed or the array's elements can be changed.
Here is an example with an array.
 Array declared with the const keyword.
Array declared with the const keyword.
3. Hoisted to the top of their scope but are not initialized.
These variables are hoisted but not initialized that's why javaScript is able to detect that the variable is actually defined but it's being referenced before the initialization.
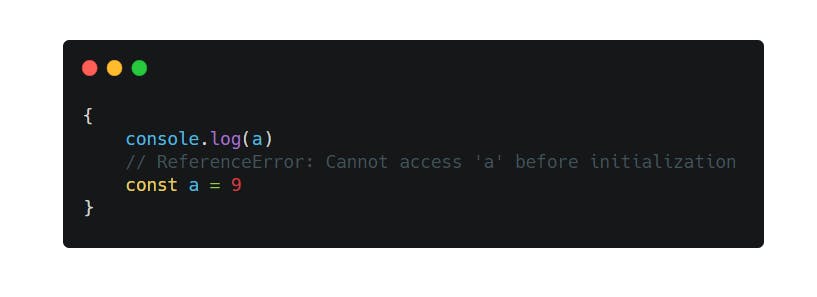
 Hoisting with const variables.
Hoisting with const variables.
Quick Recap :
Variables are containers that store data.
Before ES6, we had var x = 10;
After ES6, we have let x; const x = 10;
Variables declared with var keyword:
- Scope : Function Scoped
- Can be reassigned
- Can be updated and re-declared within its scope.
- Hoisted to the top of their scope and are initialized with undefined.
Variables declared with let keyword:
- Scope: Block Scoped
- Can be reassigned
- Can be updated but not re-declared within its scope.
- Hoisted to the top of their scope but are not initialized.
Variables declared with const keyword:
- Scope: Block Scoped
- Cannot be reassigned
- Can neither be updated nor re-declared within its scope.
- Hoisted to the top of their scope but are not initialized.
At last, Thank you for reading.